Scalable enterprise design that unlocked 40k to 100k customer growth
Atominvest's award-winning enterprise asset management platform already powered $1trn+ in assets across 20k global companies. But to scale beyond 40,000 users, they faced critical experience challenges.
Partnering with Head of Product Hemal, we:
Transformed the UX to support their next growth phase
Redesigned core workflows to enhance customer satisfaction
Created a scalable design system that accelerated feature releases
Established UX foundations to support their expanding customer base
Atominvest now serves 100,000 customers covering $5trn AUM.
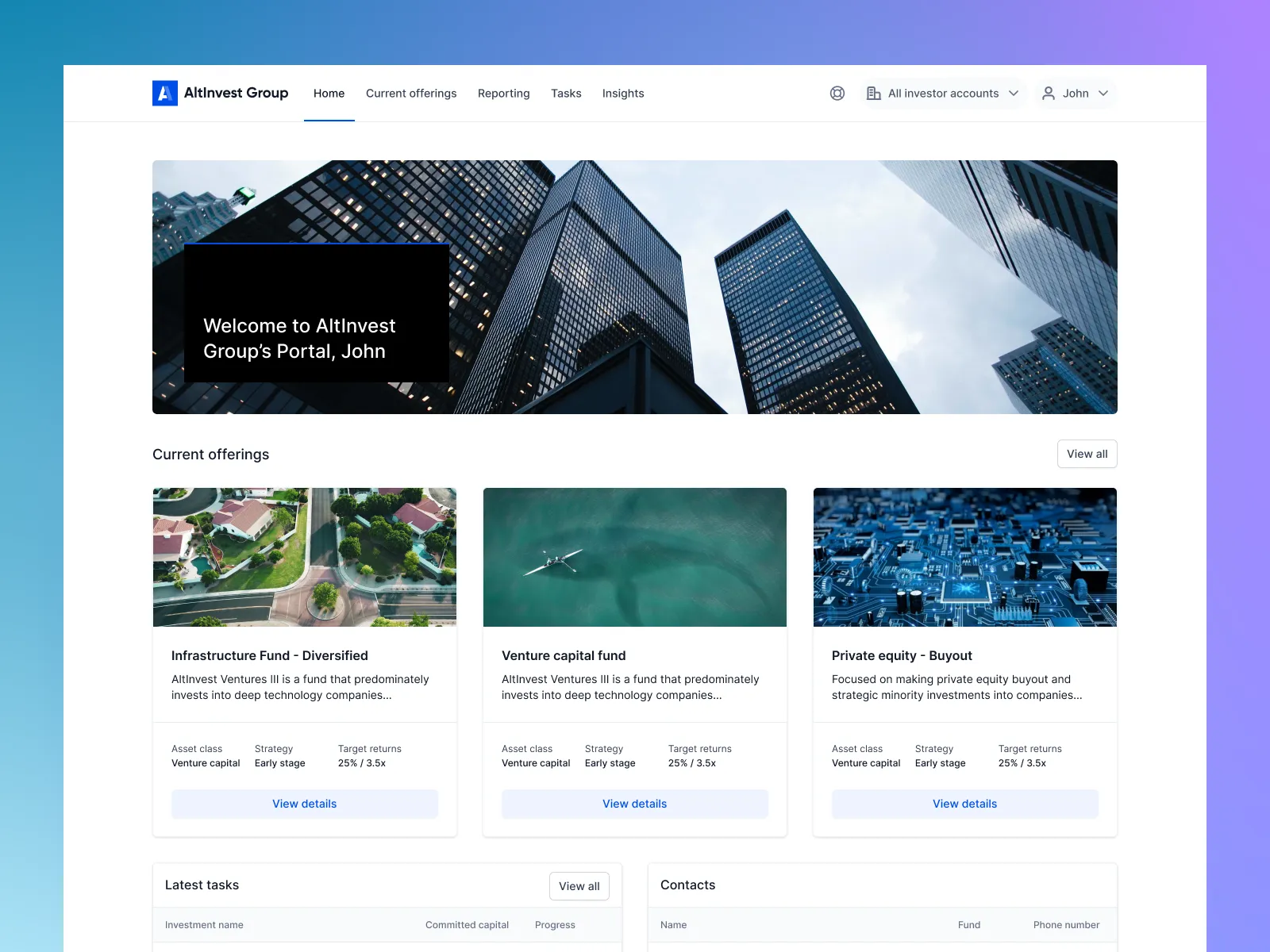
Two views, seamless UX
There were 2 sides to this product, the admin and customer views. Here's the customer dashboard.

Consistency increase user satisfaction
With beautiful spacing, charts and consistent colour palette.

Simplifying complex user flows
We overhauled some areas like tasks to make them look less daunting. Breaking complex, custom processes into a seamless, stepped UI

Building Figma assets for scale
To ensure future consistency we built versatile table components in Figma. Filters, sorts and 20 different column types all controllable with simple toggles.

Empowering power users
The admin UI is aimed at power users, so we compressed spacing without compromising usability

Making navigation easier to use
Whilst still ensuring a consistent approach to global elements like headers, icons, toggles and logos.

Speeding up development cycles
To make development faster and to provide a seamless UX we created a powerful design system with 1000's of elements.




